长久以来
我一直将个人博客视为一个理想的展示个人 IP 的“个人网站”,而不仅仅是发布文章的平台。我曾在 2014 年初学编程时使用 WordPress 建站 《世界,你好!》;入了前端坑后,在 2017 年我转向了 Hexo 《做了一点微小的改动》;Web3 飞升后 2022 年我换成了 xLog 《第一个开源链上博客系统 xLog》。然而,无论我使用什么博客系统,一直都存在一个问题,那就是如何优雅地汇集和展示我在其他平台发布的作品,最好还能直接显示外站的数据。我之前通常以文章形式发布作品,并在文章中附上链接,然而这样做显然不够优雅,读者还需要额外点击链接进行跳转。
灵感降临
我在学习达芬奇剪辑时,发现了影视飓风的网站,它通过外链方式列出了他们在 B 站发布的视频,其中包括标题、封面图、发布时间、播放量等信息。这个发现给了我启发,我完全可以在 xLog 上制作一个装载了我在各个平台作品的作品集,这里面可以有我发布在 B 站的视频、我在 GitHub 上维护的仓库、我参与的小宇宙播客甚至是我在 pixiv 上创作的画作。这样,当人们访问我的博客时,将不只是看到文章,而是会看到更丰富多元的我,这让我的博客更接近一个真正意义上的“个人网站”。
下手
想法萌发后,实现就简单了。
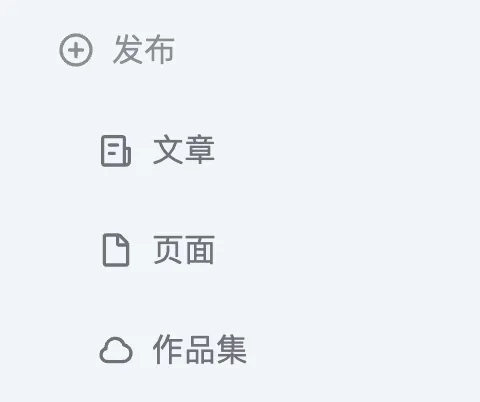
- 对 xLog 后台进行了优化和清晰的分类:文章、页面、作品集,以消除类型增多后可能带来的用户困扰。

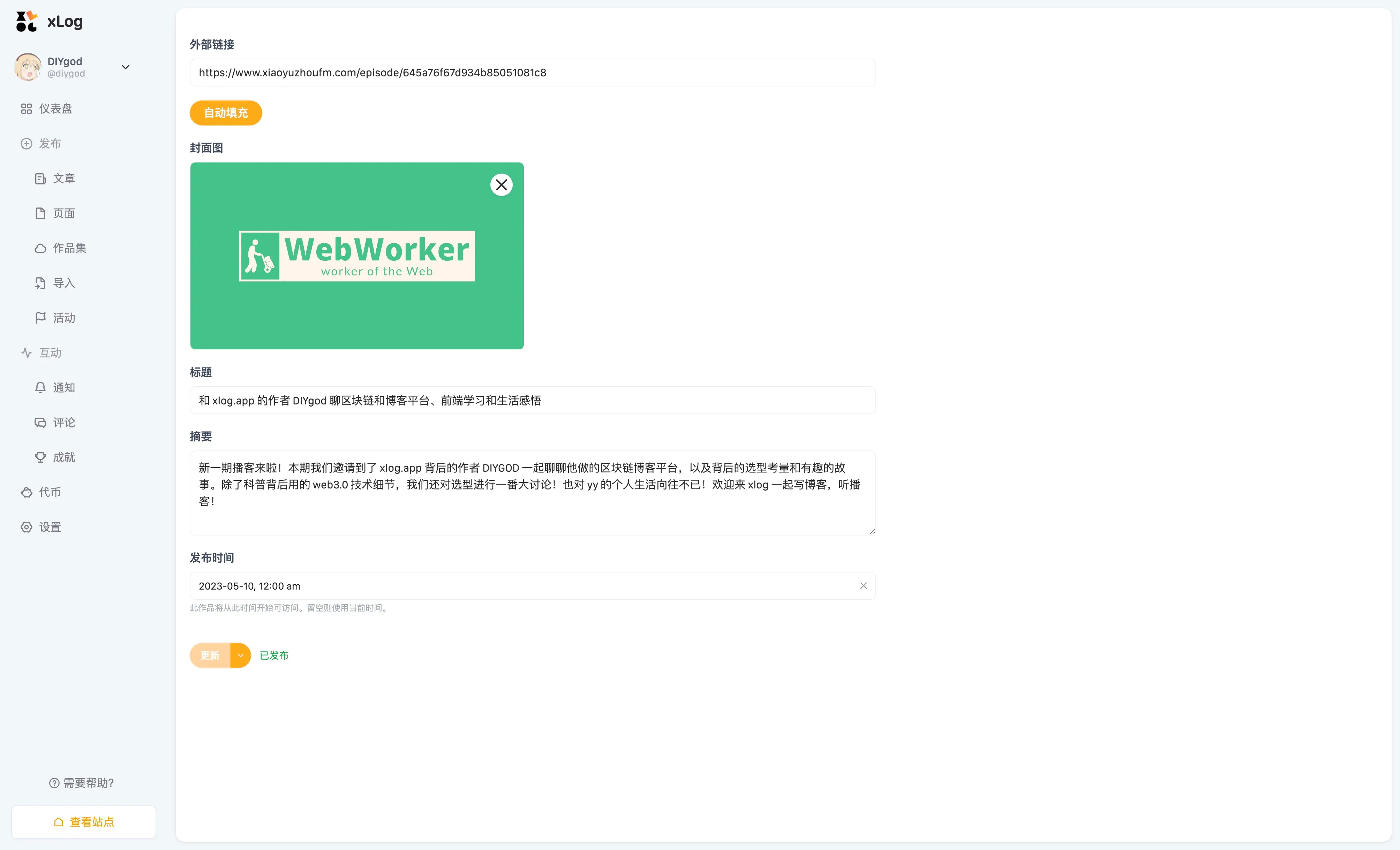
- 设计了一个全新的编辑页,不同于文章和页面,这里只保留封面、标题、摘要、发布时间,并新增外部链接字段。

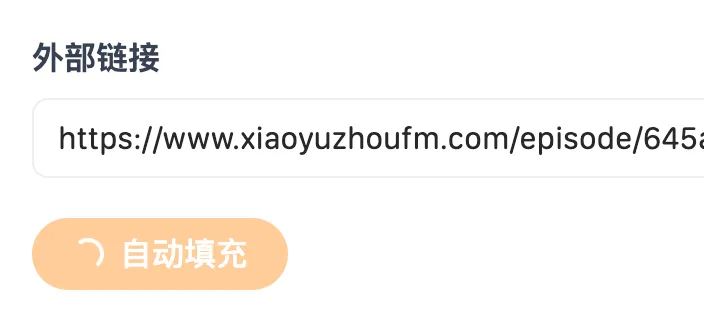
- 实现了作品信息的自动填充功能,减轻了手动输入的负担。这是通过获取链接的 Open Graph 信息实现的,涉及到的字段包括
og:imageog:titleog:descriptionog:date

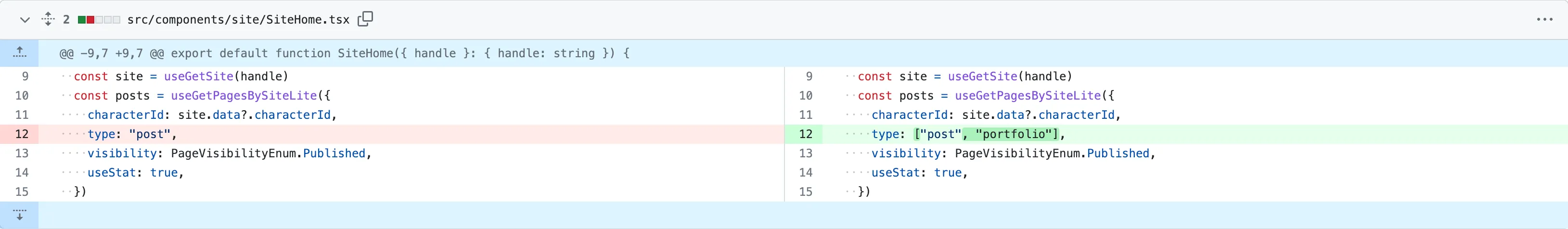
- 把作品展示在首页和独立的作品集页

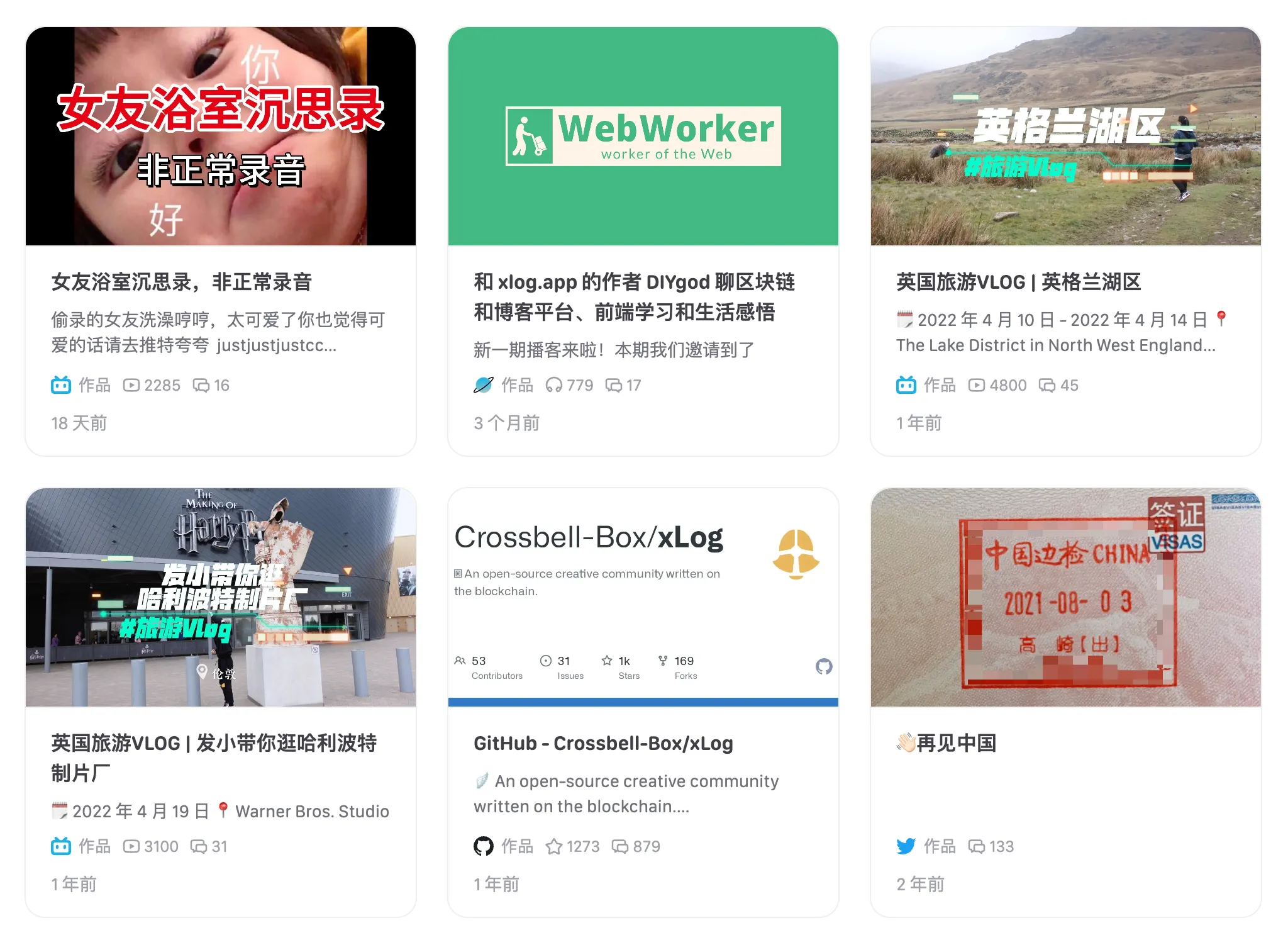
- 数据的获取和展示,对于“偷数据”经验丰富的 RSSHub 作者来说,这是得心应手的一环,首先针对 bilibili、小宇宙、GitHub、pixiv、Twitter 这几个平台进行了抓取,获取到播放量和评论数并在 xLog 的卡片上进行展示,同时考虑到源站可能的压力和反爬,我特别设置了足够长的数据缓存。

如今,这个简单实用的小功能已经落地实现了,可以看看我的作品集页,你是否也想要尝试在 xLog 建立属于自己的个人作品集呢?